En este artículo aprenderás cómo implementar el proyecto AMP en WordPress. Además, conocerás que es el AMP y cuál es su importancia en el desarrollo efectivo de los sitios web.
¿Qué es el AMP?
La navegación en la red a través de dispositivos móviles ha pasado a generar el 82% del tráfico total de internet. Sin embargo, los sitios web mostraban un gran problema en su formato para móviles ya que demoraban demasiado en cargar y gastaban muchos datos para el uso de un solo portal.
Ante esta situación, Google decidió implementar el proyecto AMP, o Accelerated Mobile Pages. Este proyecto consiste en una iniciativa de código abierto que pretende ofrecer una experiencia de navegación en Internet ultra-rápida desde dispositivos móviles.
El Proyecto AMP, permite acelerar la velocidad de carga de los artículos para visualizarlos en dispositivos móviles. De esta forma se logra mejorar la experiencia de usuario facilitando la lectura de información en los dispositivos móviles.
¿Las webs AMP son el futuro?
Esta tecnología no surge como un sustituto al modelo tradicional de sitios web, sino que aparece como una opción accesible para todos los portales. Su punto a favor es que permite una carga rápida al entrar al sitio, con la información y herramientas completas y con un menor gasto de datos para los móviles de los usuarios. Gracias a ello, el tiempo de carga de un sitio web con AMP es de 0.7 segundos. En comparación al promedio de carga de página móvil sin AMP que es de 15 segundos.
Por ello se ha vuelto una configuración necesaria para todos los sitios web que busquen posicionarse en los buscadores. La razón principal, es que cada vez más usuarios emplean sus dispositivos móviles para buscar información y prefieren sitios web amigables que le faciliten el acceso. Caso contrario, abandonarán el sitio web y eligirán otros con formatos adaptados a los dispositivos.
¿Todos pueden implementar el AMP en sus sitios web?
Para poder usar el AMP Google busca simplificar las cosas y eliminar códigos innecesarios y elementos que no funcionen y hagan más lenta la carga de sitios web. Para ello, plataformas como WordPress solo utilizan códigos CSS que solo funcionan por conexión y soportan elementos de hasta 50kb. Además, tampoco se puede usar lenguaje JavaScript personalizado para evitar que dificulte la carga del sitio web.
En cuanto a los elementos multimedia, en el caso de las imágenes estás tendrán que usar el componente amp-img. Si se usa GIFs animados se tendrá que usar el componente amp-anima_extended. Al igual que los vídeos HTML5 que tendrán que usar un componente llamado amp-video y si son de YouTube: amp-youtube.
¿Qué clase de anuncios se puede utilizar en AMP?
Usando el componente amp-ad extended se podrá usar: AdReactor, Google AdSense, AOL AdTech, Google Doubleclick, Flote, Tabula, Adform, DotAndAds, lista, Smart AdServer y Yieldmo.
Pasos para instalar AMP en WordPress
Siguiendo los métodos de instalación para implementar AMP en WordPress hay dos alternativas. Para este tutorial se utilizará el modo seguro.
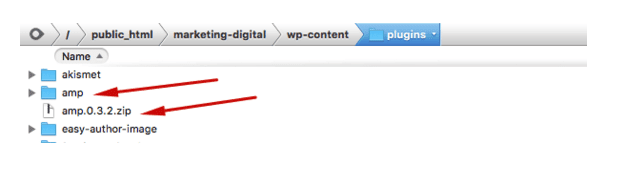
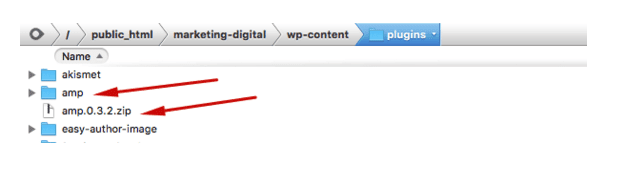
Primer Paso: Descargar el plugin AMP desde el repositorio de wordpress.org, para su seguridad los archivos están comprimidos en formato .zip.

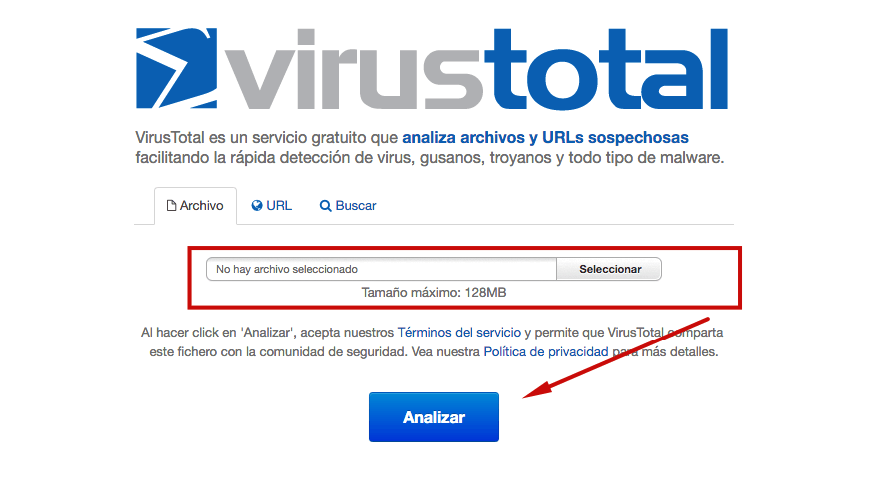
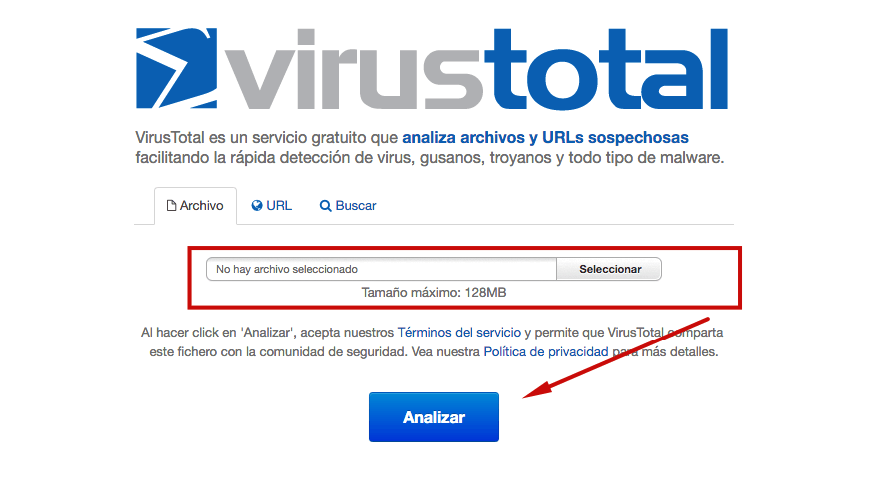
Segundo 2: Se recomienda descartar códigos maliciosos dentro del plugin AMP con Virus total. Una vez descargado el plugin será necesario subir el plugin a la herramienta mencionada. No obstante, esto no es obligatorio.


Tercer paso: Después de verificar que el código está limpio, debe subir el plugin mediante FTP, o Protocolo de transferencia de archivos, a la carpeta “/wp-content/plugins/”. Para realizar este paso tendremos que descomprimir para poder activar.


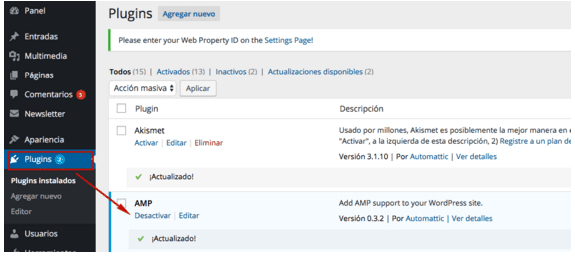
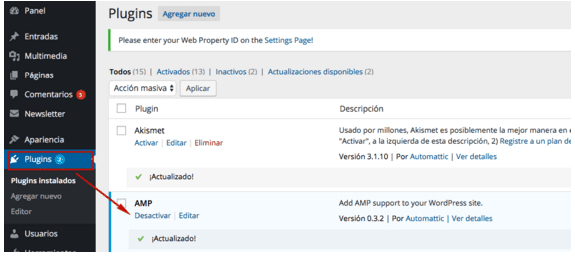
Cuarto paso: Activar el plugin desde el panel de administración de WordPress.


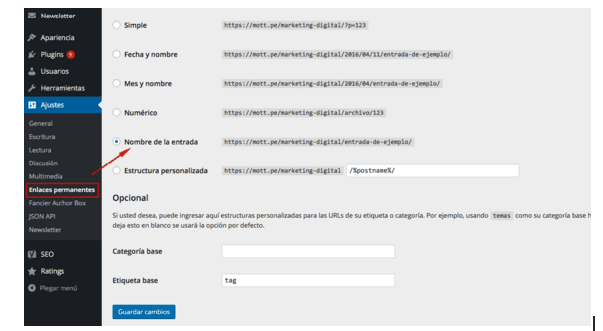
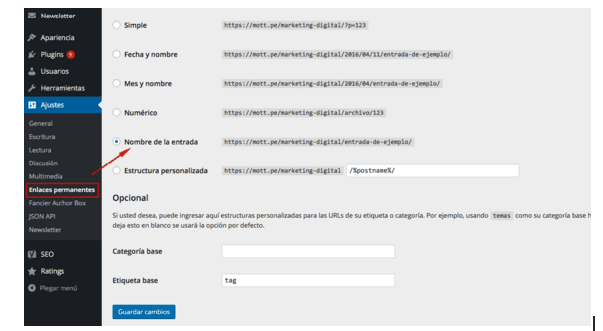
Quinto paso: Los enlaces permanentes deben estar configurados de manera amigable y fácil de encontrar. En este caso como: Nombre de la entrada.


Sexto paso: Verificar el correcto funcionamiento del plugin. Para este paso debemos probar con un artículo publicado, asignando el término “amp” después del “/” final de cada artículo.
Ejemplo:
Vista normal
https://mott.pe/marketing-digital/que-es-growth-hacking-y-como-aplicarlo-en-tu-startup/
Vista con AMP
https://mott.pe/marketing-digital/que-es-growth-hacking-y-como-aplicarlo-en-tu-startup/amp
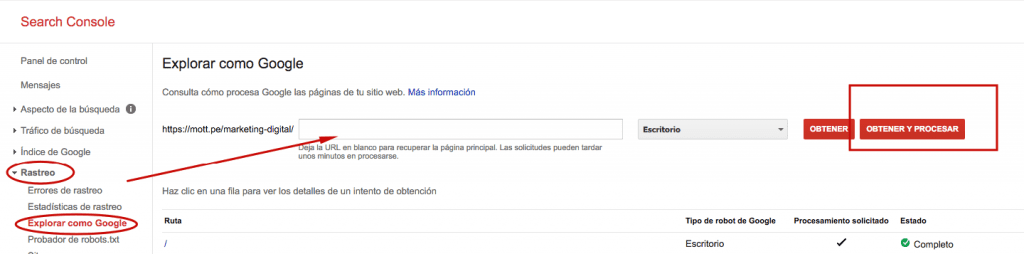
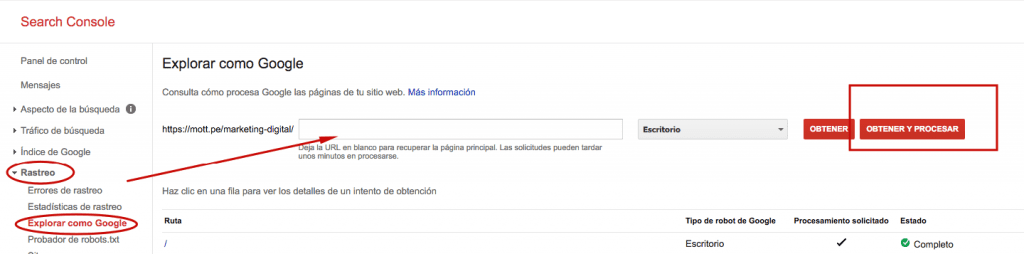
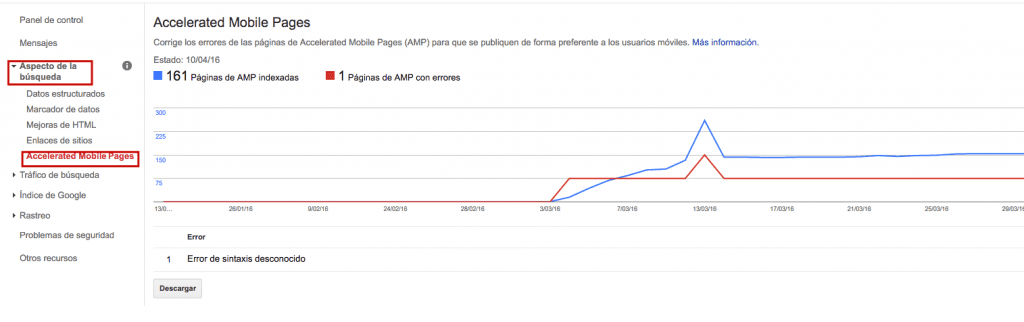
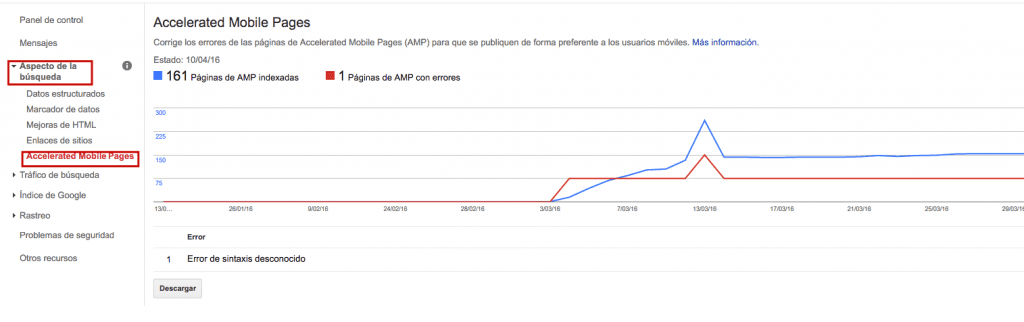
Séptimo paso: Solicitar el rastreo de Google Search Console. Este procedimiento deberá realizarse para que Google indexe el artículo con el nuevo formato de AMP. Para ello debemos ingresar a nuestra cuenta de Google Search Console, seleccionar el proyecto y dirigirnos a la opción Rastreo. Luego debe hacer clic en Explorar como Google.




Nota adicional
Al realizar este procedimiento recuerde que las páginas y los archivos dentro de WordPress aún no son compatibles con AMP. Esta configuración es solo para las entradas de los artículos pero no para la configuración total del sitio web.
El plugin sólo crea contenido con el formato de AMP para que sea visualizado automáticamente por los usuarios cuando visitan desde un dispositivo móvil. Pero para ello debe antes indexar y actualizar los cambios del contenido en Google Search Console.
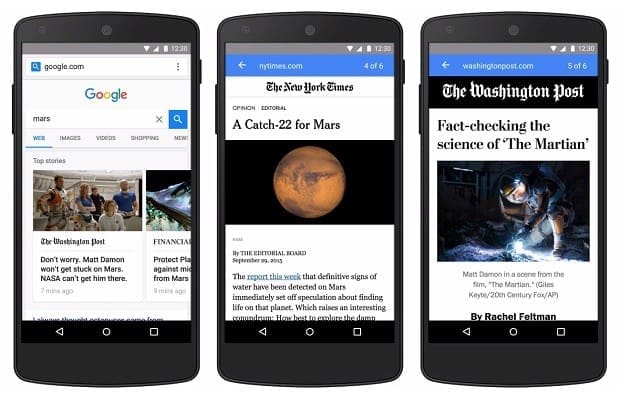
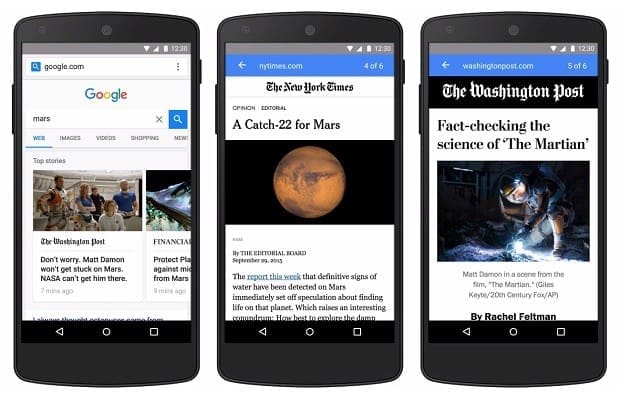
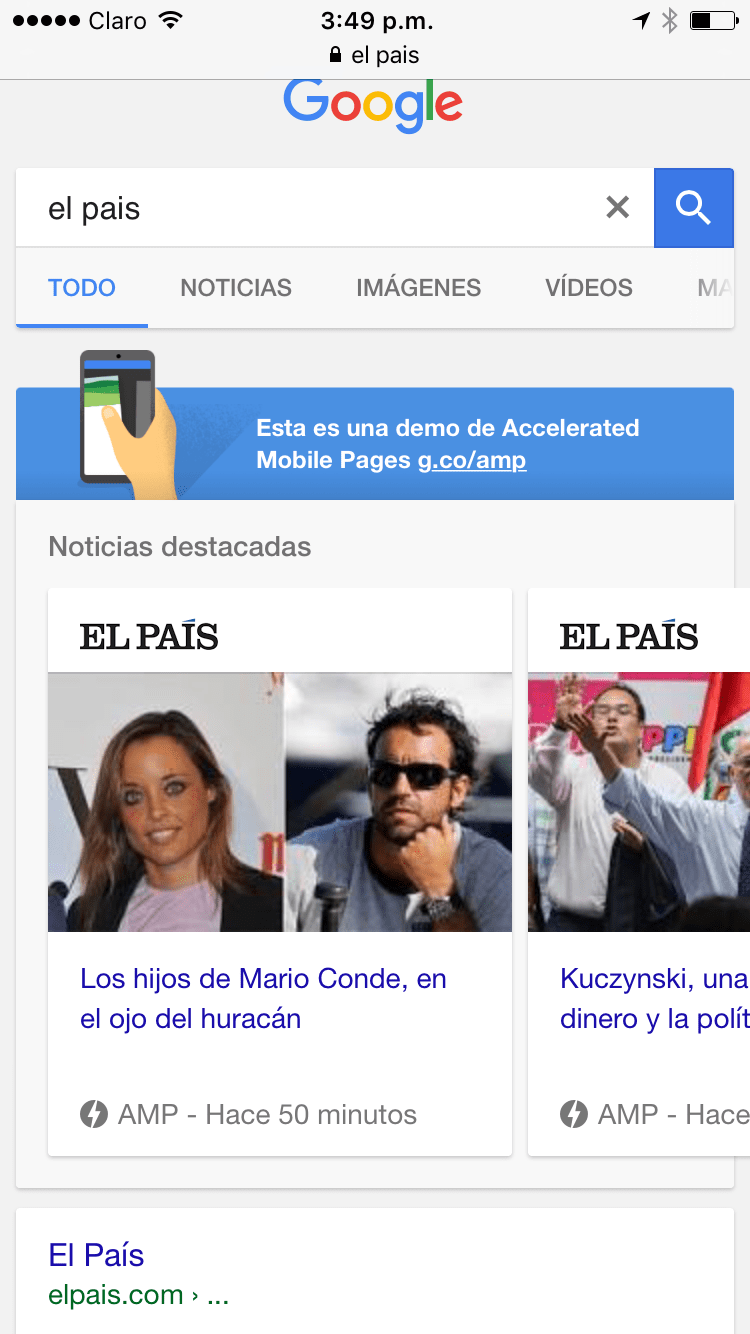
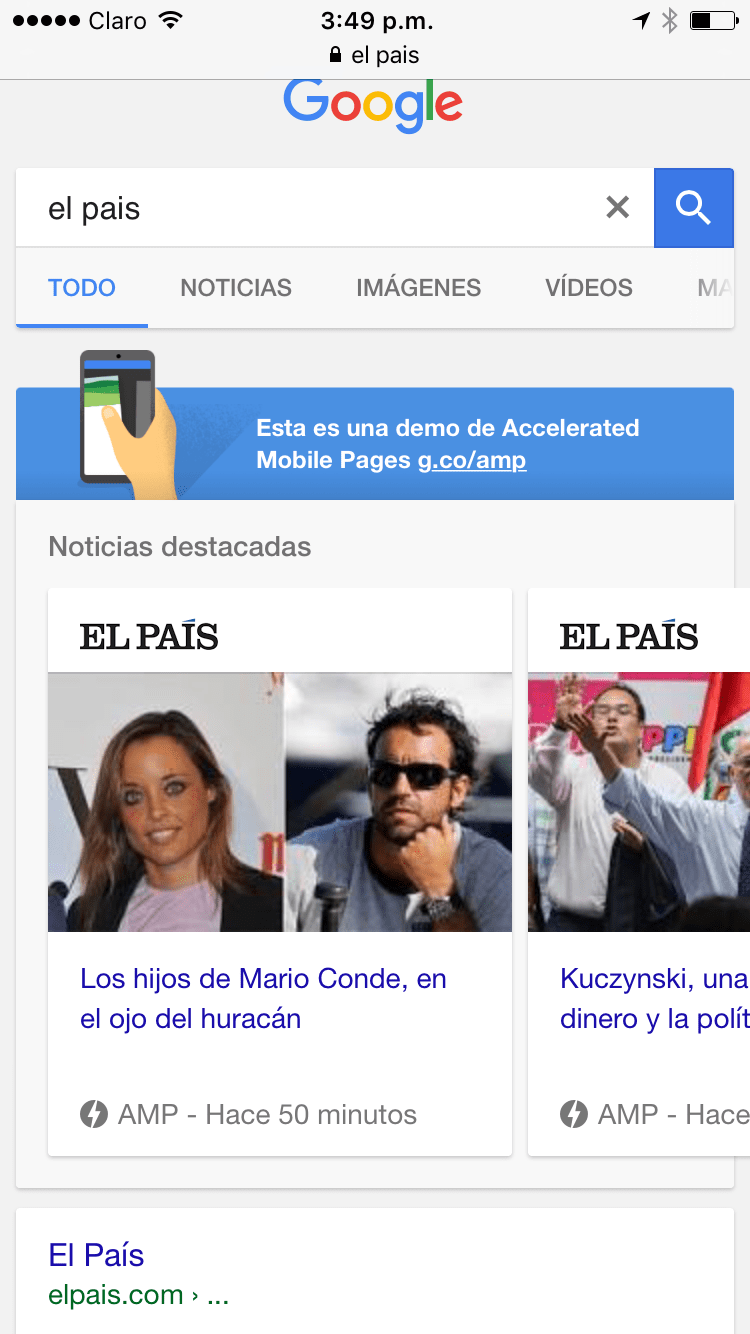
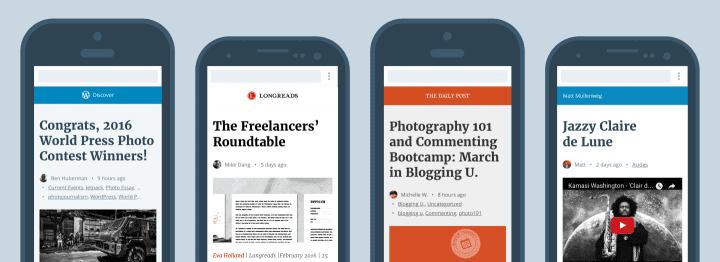
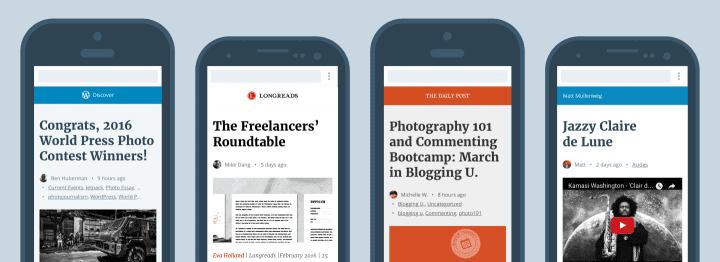
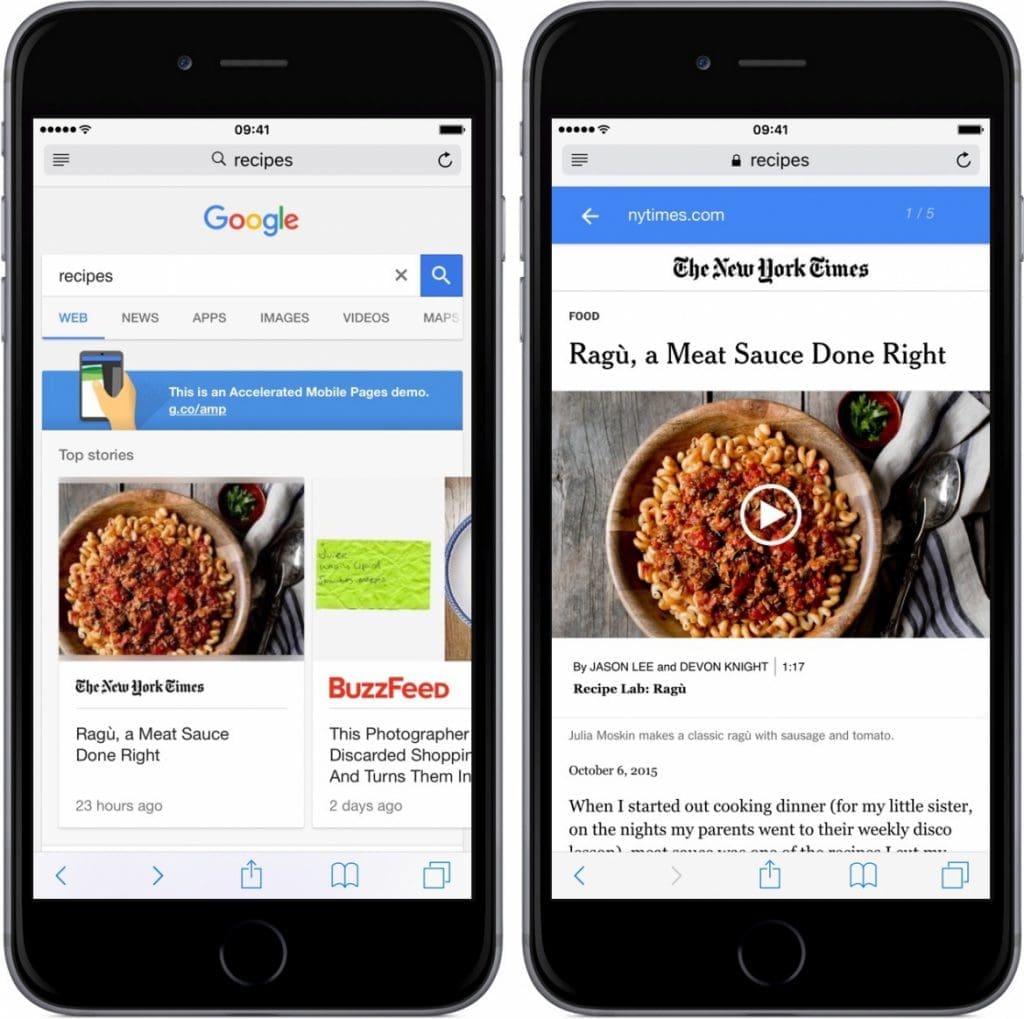
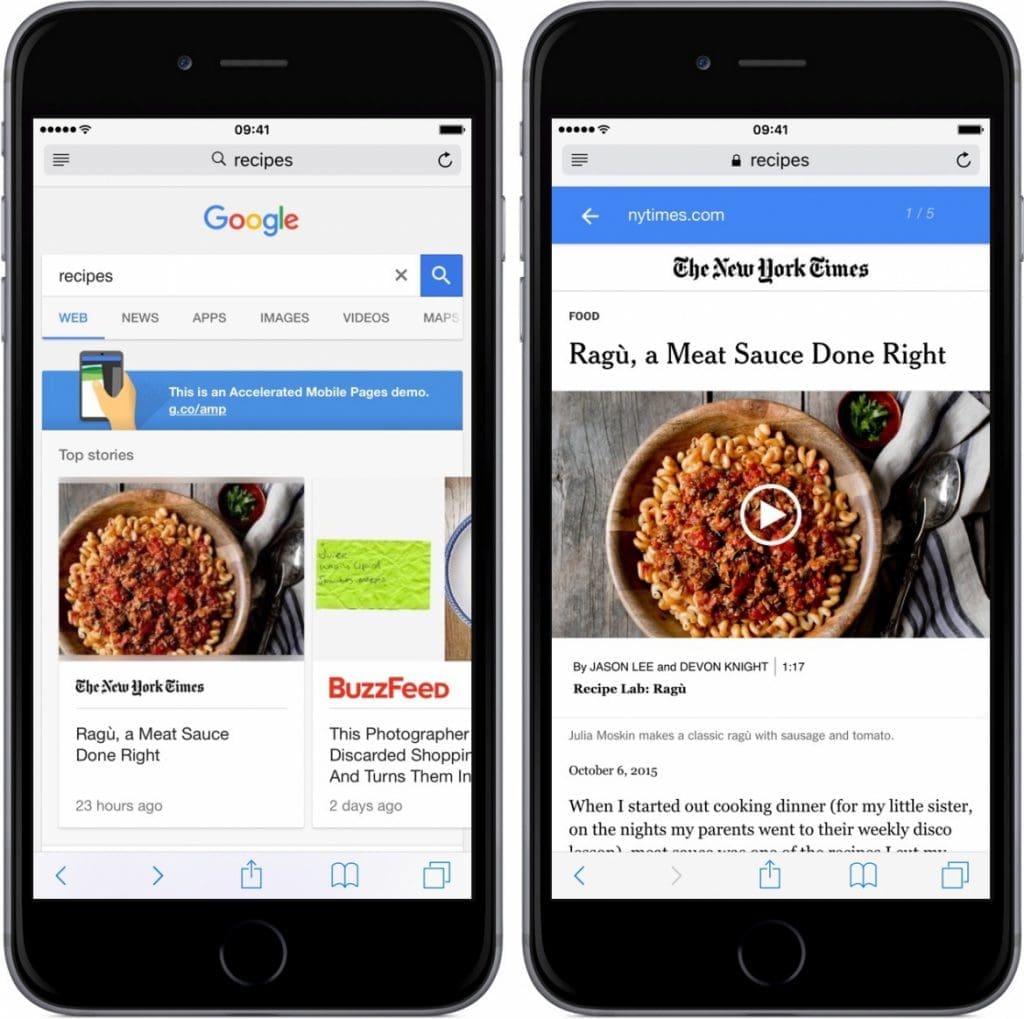
Imágenes de proyectos con Google AMP


Estas son algunos sitios web que implementan eficientemente el proyecto AMP de Google
The Washington Post


El país – Portal de noticias


Sitios Web con AMP de Google


The New York Times




Conclusiones
Al implementar el AMP en WordPress, estarás sumando un Plugin que permitirá que los usuarios de móviles puedan acceder con una mayor velocidad al portal, lo cual generará un mayor tráfico en el sitio web. Un punto a destacar es que implementar AMP en tu sitio web te permite mejorar el SEO. Esto quiere decir que Google identificará que tienes un contenido hecho para celulares por lo que te sumará puntos para colocarte en los primeros resultados de búsqueda.
Esta clase de actualizaciones para mejorar la experiencia de usuario son parte necesaria de toda estrategia de marketing digital. Por ello te recomendamos ponerla en práctica y así lograrás mayores oportunidades de posicionamiento web.
También te puede interesar:





2 comentarios en “TUTORIAL: ¿Cómo implementar AMP en WordPress?”
Hola Luciana, excelente aporte y gran ayuda para todas las personas que estan trabajando en el SEO. con AMP de Google el contenido que uno creará en su nuestro sitio web o blog será mucho más accesible para todos los dispositivos móviles y eso Google lo valorará.
Adiciono a tu post, existe una actualización de Yoast «Glue for Yoast SEO»
Gracias por el aporte.
Los comentarios están cerrados.